Welcome to a special lesson, in which I will show you how to animate a walking anime character, from the side, using the Toon Boom Harmony program, without the need to draw at all. Just follow the steps with me carefully.
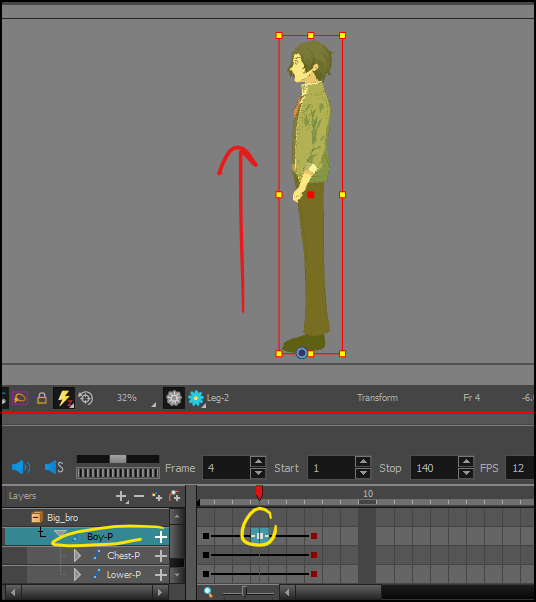
This is an anime character that I designed using the Toon Boom Harmony program from several locations, and I saved it in the library, until it is used in animation. In today’s lesson, I will choose to move him from the side, as shown in the picture, and delete the rest of the unnecessary frames.
Download the software used from Here
Note, this program is intended for computers
How to animate a walking anime character
The first thing we must do is to activate the animation feature, and then after that, we go to the “Transform” tool, which is present in the program, and the animation method is as follows:
We move the right leg forward
Left leg backwards
Right arm backwards
Left arm forward
We press on the leg and press the letter B, and it will be identified with us, and it is necessary that the keyboard be in English.
Then we add a key frame or “key frame”, after we go through the number of frames or frames we want, and we move, but this time in reverse:
We move the right leg backwards
Left leg forward
Right arm forward
Left arm backwards
The walking speed of an anime character depends on the number of frames. The higher the number, the slower the movement.
Now between the two movements, after we have completed the first stage, now comes the rhythm stage, which is the young man rising and falling upward, but very slightly without exaggeration.
All we have to do is add a key frame for the “peg” or “peg” of the entire body, in the middle between the two movements, and add a key frame, and raise the character a little to the top.
Here we move towards the leg, and we are in the frame after the middle, and we press the letter B, then we bend the knee slightly, raise it up, and raise the foot slightly.
This will benefit us in order to improve the young man's gait.
This method can work better than any other program that uses bone animation
We have finished the animation, and all we have to do now is just copy the animation, without needing to move it along the timeline or time line.
We define the frames from the beginning until the frame at which the movement ends
We copy
We click on the last frame of the movement
We paste over it
We repeat this process along the schedule, and for the duration we want for the animation, in order to animate a walking anime character.
Add a background to the scene
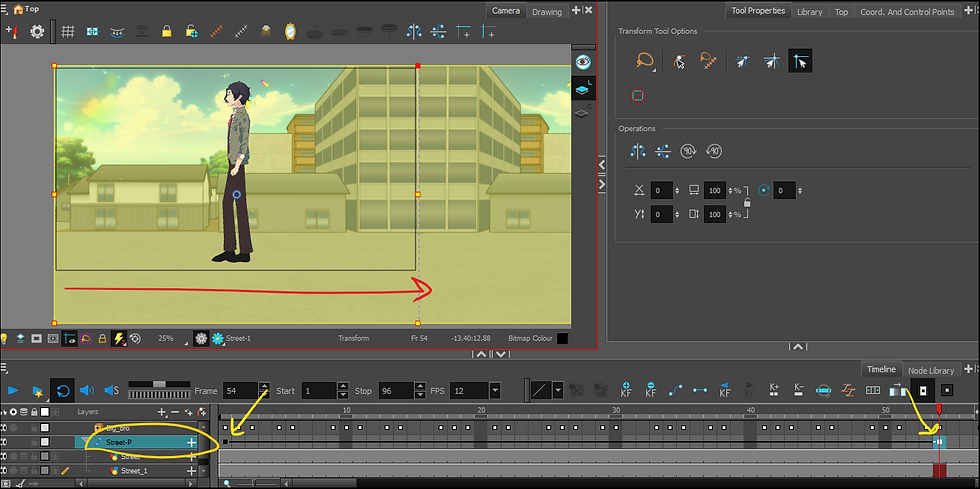
We choose the option that I specified for you in the image below, and then we add any anime image from our computer, after which it will appear within the program.
We add a “Peg” to it, and a “Keyframe” keyframe.
We go through several frames, choose the “Transform” tool and drag the background from the left of the screen to the right, in order to make it appear as if it is moving when the young man walks.
The issue of movement speed is up to you. If you reduce the frames, the anime background movement will be faster, and vice versa
This is the final result for “animating a walking anime character.” We animated a young anime man walking with ease, and without the need to draw. All we did was that we added it from the library, ready-drawn, and animated it in a very simple manner, without complications. I hope the explanation was satisfactory. Your approval, and there are more lessons coming to the site, God willing. If you have any questions about the program, write a comment, or message me.















Comments